ぼくのなつやすみ2022②
 2022.08.14
2022.08.14
 日記
日記
こんにちは。金具です。
𝙨𝙪𝙢𝙢𝙚𝙧 𝙫𝙖𝙘𝙖𝙩𝙞𝙤𝙣 には日記を書かないといけないらしいので、頑張って書いています。
1 ページが長くなりすぎちゃうのも嫌なので、 11 日目からはこのページに。
時期的には 8 月中旬編になるのかな。
目次
- 〜10日目
- 11日目 8月12日
- 12日目 8月13日
- 13日目 8月14日
- 14日目 8月15日
- 15日目 8月16日
- 16日目 8月17日
- 17日目 8月18日
- 18日目 8月19日
- 19日目 8月20日
- 20日目 8月21日
- 21日目〜
〜10日目
11日目 8月12日
天気:ギリ晴れ
今日は高校同期とワイワイ 3 日目!
といっても昨日の疲れがすごかったので、昼にのそのそと起きて活動を始めました。
まずはくら寿司へ Go 。日本酒頼んだら店員さんが持ってきてくれるのかな?と思ってたけど、寿司用の高速移動レーンで爆速で飛んできた。扱い雑すぎて面白かった🤣
その後は溝の口のゲーセンに行って 4 台並ぶグルコスを拝んだり、カラオケ行ったり。
その後、友人のおすすめで本郷三丁目にある 炙り酒場 縁 というお店に行きました。
このお店、ご飯がすごい美味しくてそれでいてかなり安かったのですごく良かった。
そして何より、置いてる日本酒がかなり珍しいものだったのが良かった。
紫宙 銀河のしずく がかなりおしゃれだった。 "銀河" の名に恥じない銀河っぽさだったなって思います。

このお店の Twitter を覗いたらわかるんだけど、結構いろんなお酒を仕入れてるみたい。
また行ったらまた新しい日本酒に会えるのかなと思うと、すごく楽しみやね。
日本酒メモ
- 雁木 ゆうなぎ : 美味しかった🍶🥰
- 紫宙 銀河のしずく : 美味しかった🍶🥰
- 墨廼江 : 美味しかった🍶🥰
- 昇龍蓬莱 : 美味しかった🍶🥰
12日目 8月13日
天気:雨😢
今日は塾講のバイトに行って、その後塾のネットワークと戯れました。
なんか Wi-Fi の調子が悪くなってしまったらしい。
IPv6 に対応してる Web ページは表示できるけど、 IPv4 にしか対応してないページは開けない…みたいな状態でした。
そういえば、 7 月にとあるイベントでネットワークを構築する NOC (Network Operations Center) をやってきたんですが、それからというもの度々 NOC
もどきのことをやってる気がします。
イベントのすぐ後くらいに自宅のネットワークがおかしくなり、今度はバイト先でも…
ネットワークの不調への対処をすると、原因特定ってめちゃくちゃ大変なので面倒だなぁって思います。
せっかくなんでその自宅のネット不調の話から。
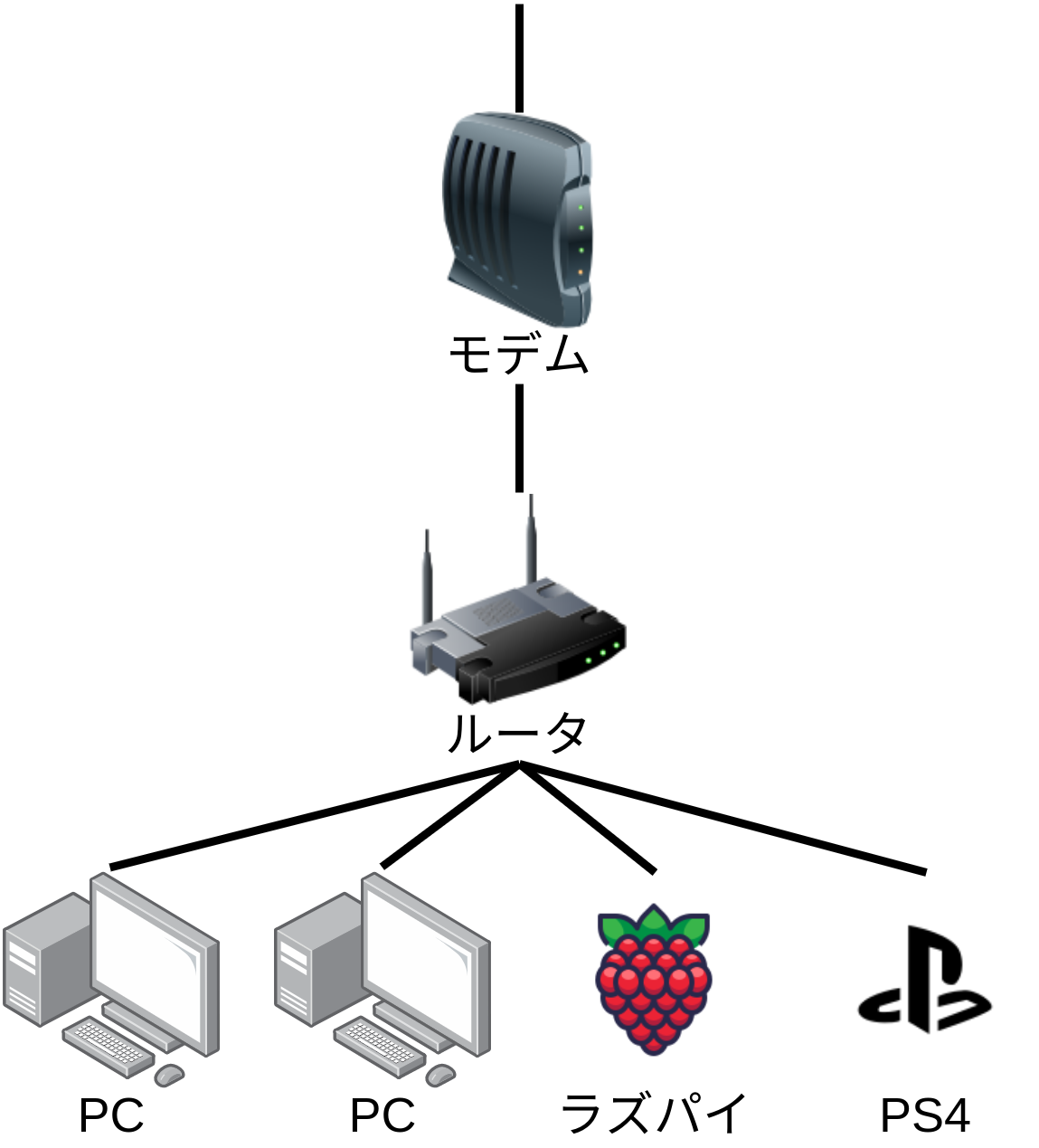
まず図を見てもらえばわかると思うけど、自宅のネットワークはこんな感じになってるんだよね。

んで、突然 PC から IPv4 only のサイト開けなくなって、 Wi-Fi 接続のスマホからも開けないみたいな状況。
んわ〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜〜 って言いながらひたすらいろいろ試して $n$ 時間…
ラズパイをネットワークから切り離すと接続できて、繋げるとおかしくなることがわかりました。
ラズパイ君何やらかしてんの??????
結局ラズパイを再起動したら問題はなくなったんだけど、なんでこんなこと起きたんだろうね。
真相は闇の中。
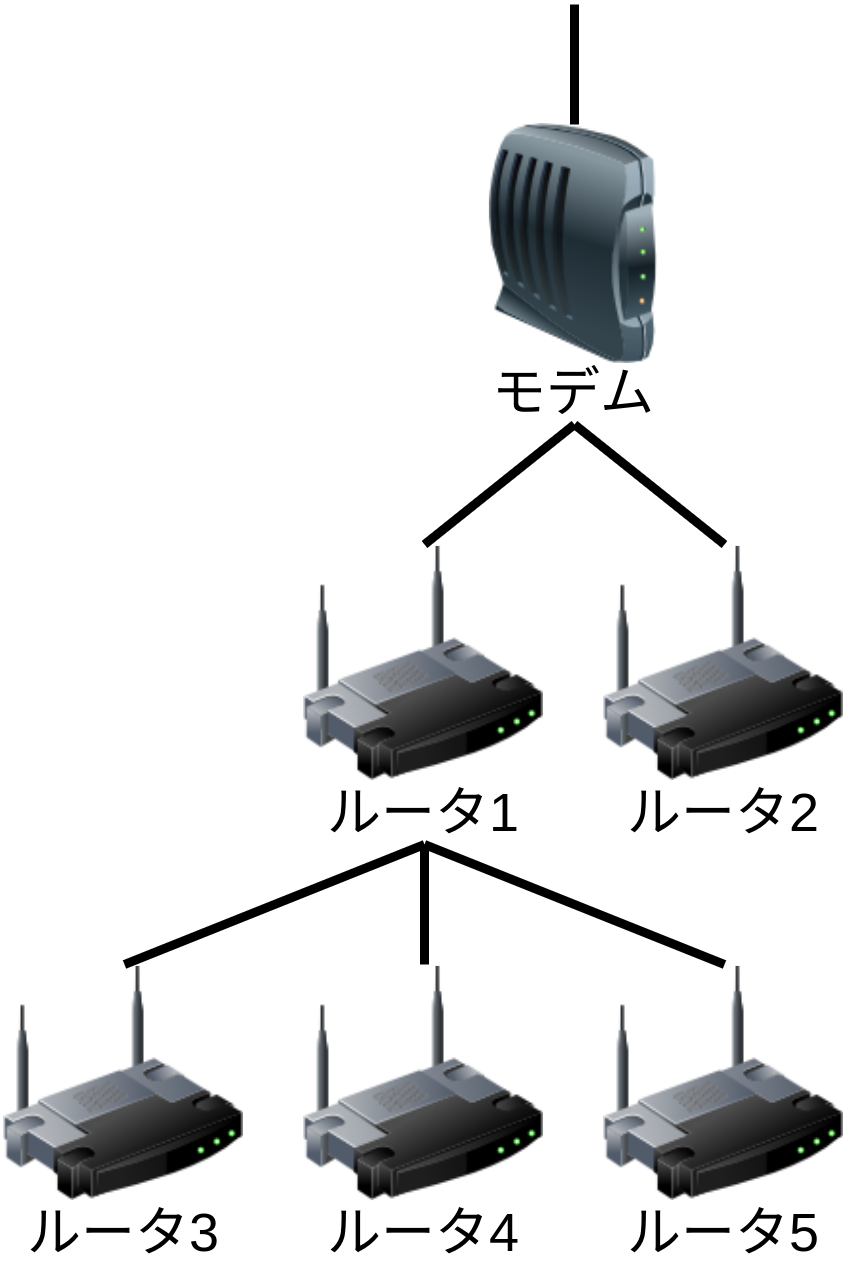
さて、お次は塾でのケース。

なんかどうやらルータ 1 で問題起きてるらしい。
んわ〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜〜 って言いながらやっぱり検証。
結局、ルータ 2 を抜いたら解決しました。うーん。
そもそもなんでこんな歪なトポロジしてるの?ルータ 2 はルータ 1 の下に置けば良くない?みたいな疑問は当然あると思うけど、なんか闇深そうだったので割愛。
まぁとりあえず使えるようにはなったからいいんじゃないかな。
補足:
焼き肉連れてってもらいました😄
13日目 8月14日
天気:晴れ
今日は歯医者行きました。おわり。
14日目 8月15日
天気:晴れ
今日はラボに行ってなんか難しいことを考えました。
帰りにマクドナルド行ったんだけど、なんか絶妙に違うものが来た。
まぁたまにはそんなこともあるよね。
みなさんは、 UI デザインに触れたことはありますか?
……
少し質問が失礼だったね。
UI デザインに触れずに生きることなんてできないと思うので。
みなさんは、生きたことがありますか?
僕は生きたことがあるので、生存記念として UI デザインについて書こうと思います。と言っても UI は範囲広そうなんで、今回話すのはアプリケーションなどの画面デザインの話。
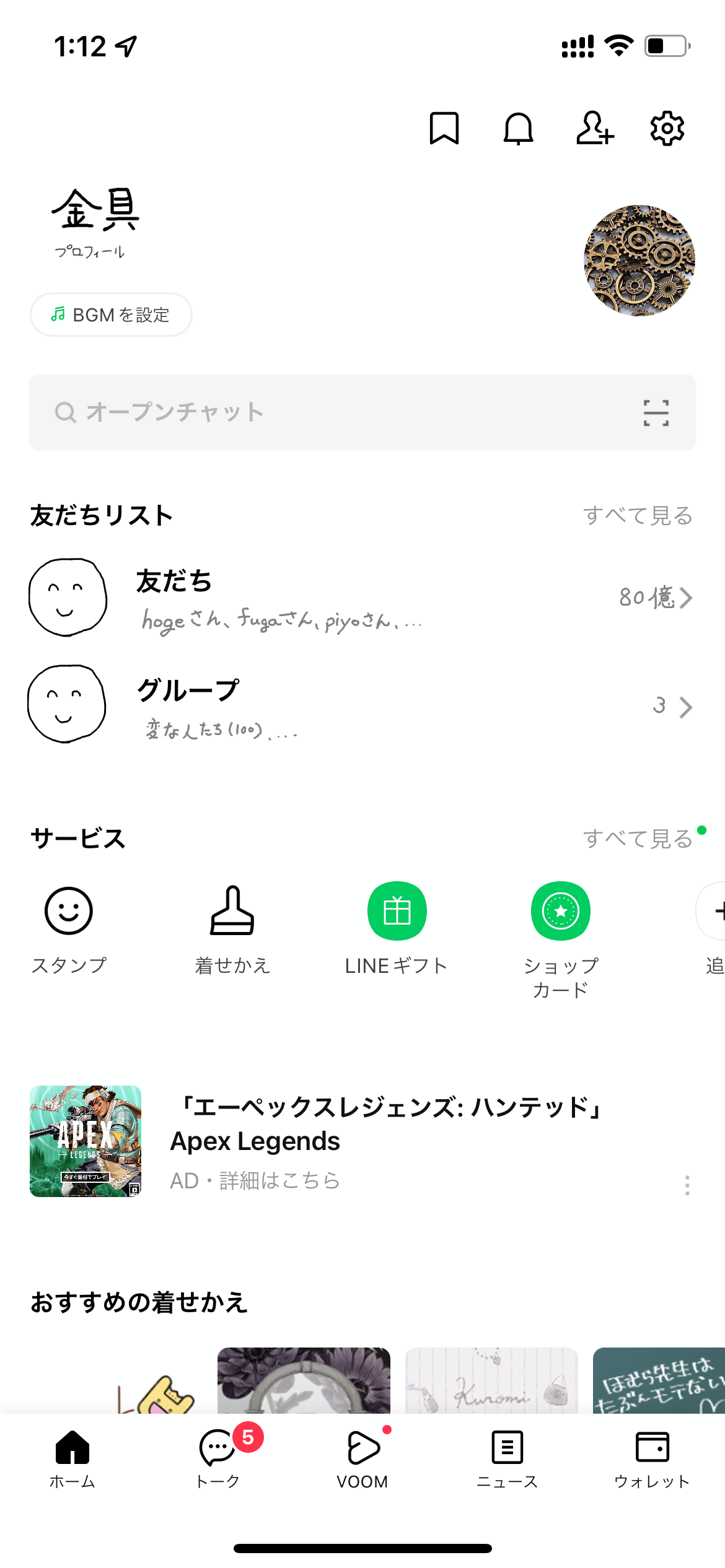
ささ、まずはこれ見てみましょう。みなさんおなじみ (?) LINE のホーム画面です。
個人情報もりもりだったので一部加工してます。

これ、個人的にすごく嫌いなデザインなんですよね。
すごいいろんな要素がごちゃごちゃしてると思いませんか?
個人的には、 UI デザインって
- ボタンを押したときに何が起こるか、押す前に予想できること
- 画面のどこに何があるのか瞬時にわかること
- 自分のしたいことに対して、どのボタンを押せばいいかすぐ理解できること
あたりが大事なのかなぁと思ってるわけですね。
1つ目がアフォーダンスが得られるか、2つ目が一目瞭然性があるかどうかみたいな感じで、3つ目がそれらの要素から得られる利便性みたいな感じですね。
それを踏まえてさっきの画面を見てみましょう。
下のメニューバー。ホーム、トーク、ニュース、ウォレットはいいとして、VOOMって何??
知らないと、押した先に何があるのか全く想像がつかない。
あとは、右上のリボンのボタンとか。多分ブックマーク的な機能なんだろうとは思いますが、トーク画面じゃなくてホーム画面にあるのが少し違和感で、いまいちピンと来ません。
ボタンの配置も少しややこしいかなと思っています。
例えば "ショップカード" の画面に行きたい時、最終的には右中央くらいのボタンを押すことになりますよね。
しかし、このホーム画面は、基本的に要素が縦に並んでいます。縦に並ぶ要素から "サービス" を探し、今度はそこから視線を横に動かし、目的のサービスを探さなければなりません。
少し大げさに書いたけど、要するに項目の並べ方に統一感がないという話ですね。
ただこれでも LINE の UI は昔と比べると良くなったのかなとは思ってます。以前は設定画面が 2 つ別に存在してたりしたし。 Windowsの "設定" と
"コントロールパネル" かよ。
さて、少し大げさに LINE の画面をけなしましたが、今度は逆に良いなと思ってるデザインを紹介します。
みんな大好きマクドナルドのホーム画面です。

どこに何が置いてあるのか、すごくわかりやすいと思いませんか?
メニュー見たかったらメニューボタン。クーポン見たかったらクーポンボタン。このアプリを開いたときにしたいことに、速やかにアクセスできるなと思います。
左上の "アカウント" なんて、普通ここまで丁寧に日本語書くか?みたいな感じですよね。(僕は下のアイコンとの統一感があっていいなと思います)
また、画面にどういう要素が並んでいるのかがすごくわかりやすいんですよね。
ホーム画面に限らず、角が丸くなった四角の要素が上から下に並ぶ、という構成が徹底されています。
これによって何かを探すときの目線の移動が小さくなって、わかりやすさにつながってると思います。
画面見てたらお腹空いてきちゃった。
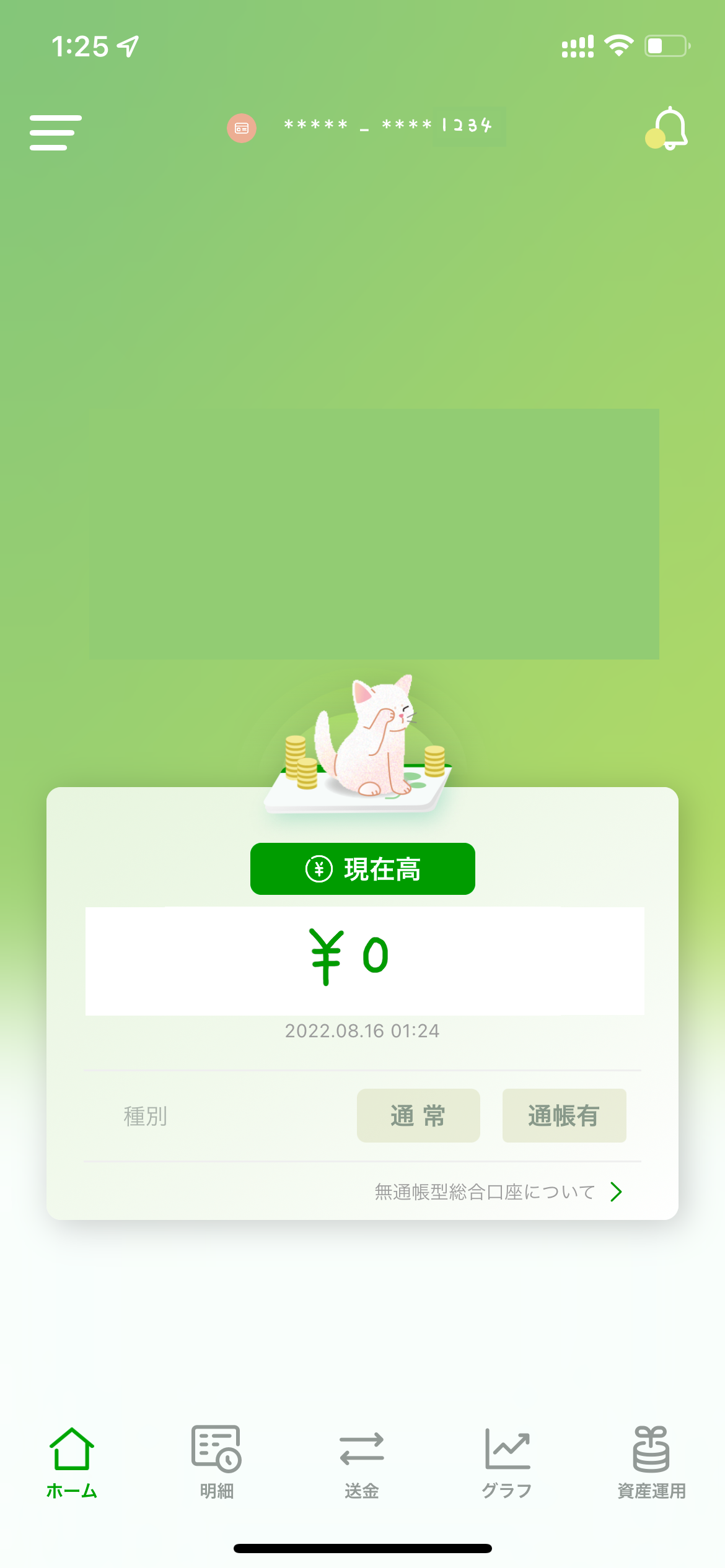
せっかくなので好きなデザインをもう一つ。ゆうちょ銀行のアプリです。

非常にシンプルですね。(残高もシンプルです。)
このアプリ開いたってことはお前残高見たいんやろ!みたいな。そうだよ、その通り。
送金とか、資産運用とか、わかりやすく機能がまとまっているから、今はここ押す必要がないなってのが瞬時にわかっていいですね。
さんざん偉そうに喋ったけど、お前のホームページは見やすいんか?ってのは聞かないでね。
文句は言うくせに自分でデザイン考えるのは苦手です。
要望は受け付けてるので言ってもらえば何とか改善を考えます…😫
そうそう、 LINE のホームページの下の方に、 "おすすめのスタンプ" というコーナーがありました。
どんなスタンプがおすすめなのかな〜

15日目 8月16日
天気:晴れ
今日は何したんだっけ。
バイトがあったからそれ行って、塾長さんとネットワークの話をしたかな。
最近ずっと寝ています。
予定をトリガーとして起床して、予定終わったら寝る…みたいな。
マジで寝てばっかりなので、やりたいことが一つも進んでません。なんとかしないとなぁ…
運動不足で体力が終わってる気がするので、ランニングでもしてみようかな。
16日目 8月17日
天気:ギリ晴れ
今日は珍しく早起きしたので、家の掃除をしました。
家ピッカピカになって嬉しいね🏠✨
その後は昼にミーティングをこなしたり、寿司を食べに行ったりしました。
帰りに自由が丘の GiGO に寄って、 WACCA を 2 時間ちょいやりました。
未プレイの曲をいっぱいやって鳥プラ (SSS+) がいっぱい増えました。やったね。

そうそう、僕リザルトをツイートするときにこんな感じで 1 つの画像にまとめることがあるんですね。
特に、数が多いタイプのリザルトのとき。垂れ流すほどのリザルトでもないけど、全くツイートしないのもなぁみたいな。
今日は低難易度の曲をいっぱいやって鳥プラもいっぱい出たので、ちょうどそれでした。
そんなとき、リザルト並べた画像を作るのに、以前は Scrapbook
というアプリを使ってたんですね。
写真を並べておしゃれな画像を作ろう!みたいなアプリケーションで、リザルトは当然おしゃれな写真なので、これ使って作ってました。
デコレーション機能とかは一切活用してなかったけど。
なんだけど、高々リザルトを単調に並べるだけなのに、いちいち機能の選択とか配置方法の設定とか、枠線の設定とか境界線の設定とか、サイズの設定とか位置の設定とか、とにかく工程が多かったんですね。
パソコンだったらシェルスクリプトなり Python なり何かしら作って自動化するんだけど、スマホだとそれも難しく悶々とする日々。
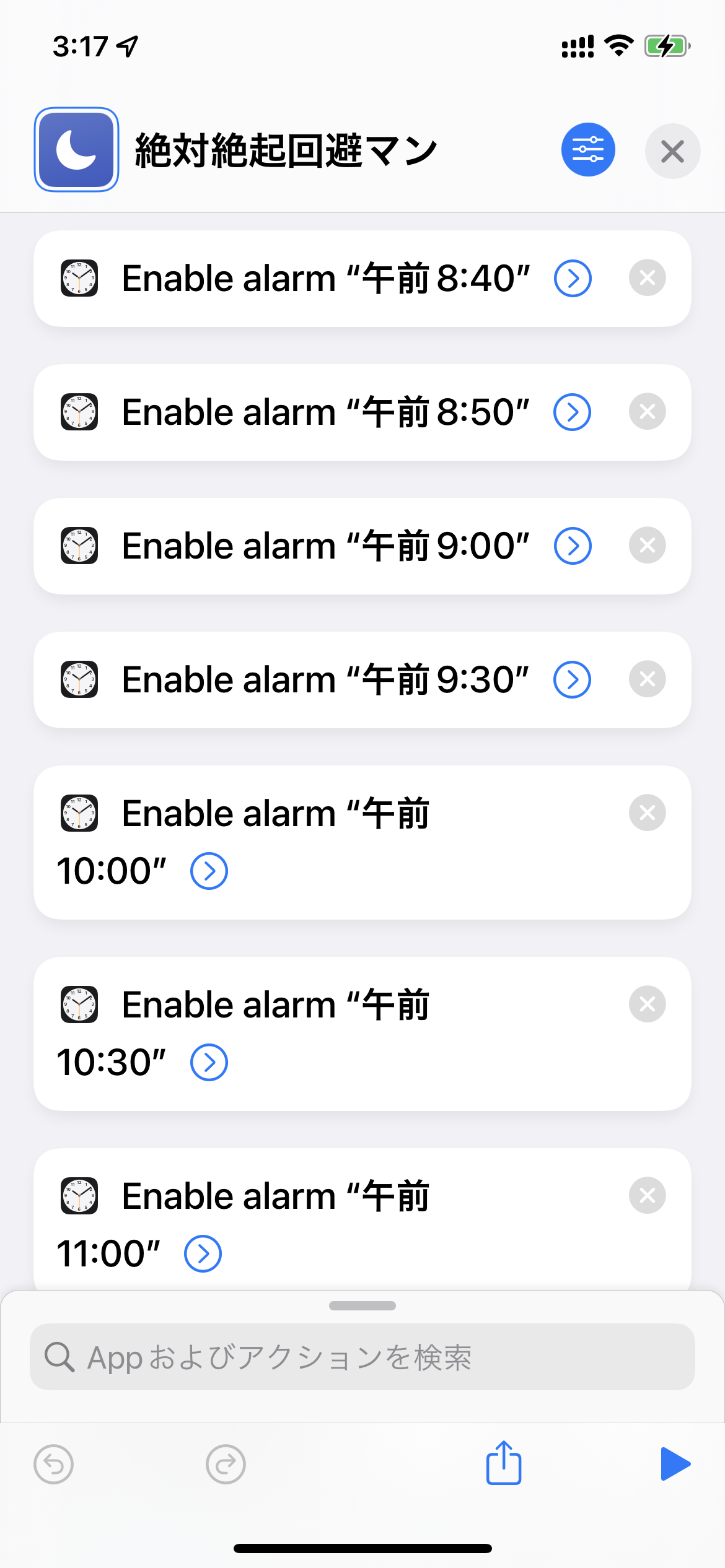
そんな日々に終止符を打ったのが、 ショートカット
でした。
このアプリは何をするものかと言うと、いろんなことをするアプリです。
Scratch みたいな感じで、ブロックを組み合わせてスクリプト組むみたいな。

一番簡単な例だと、これをする、これをする、みたいにしたいことを並べるだけ。
複雑なことをしたかったら、変数とか分岐とか繰り返しとかを利用してゴリゴリ処理を組んでく感じ。
実行したいときにボタン押して実行するタイプの使い方が基本ですが、特定の条件がそろったときに自動で実行してくれるものも作れます。 (特定の日時とか、 Wi−Fi につながった時とか。)

自分じゃ作れないよ〜みたいな人でも、既に完成しているものがかなりの数用意されているので、とりあえずインストールしてみると良いんじゃないでしょうか。
少し話が逸れましたが、画像を並べるツールとしてショートカットを利用してます。
画像を横並びに並べてくれる完成品が転がってて、それが残念ながら使いにくかったので、使いやすいようにいろいろ調整して使ってます。
先程の画像も、写真を 39 個選択して、ボタンをワンタッチしただけです。
ね?便利でしょ?みんなも ショートカット
使ってみようね。
17日目 8月18日
天気:晴れ
今日はラボに行きました😮
18日目 8月19日
天気:晴れ
今日は歯医者に行きました😬
19日目 8月20日
😮
20日目 8月21日
天気:晴れ
今日はめっちゃデカい規模の WACCA 交流会があるということで、新宿スポーツランドに行ってきました。
WACCA っていう音ゲーが 8 月 31 日にサービス終了してしまうんだけど、最後にデカい会開こう!みたいな趣旨です。
イベント名も WACCA Final Festival と、最後を感じさせるものになってました。
めっちゃデカい規模って書いたけど、それはもうめっちゃデカい規模って感じで、そもそも主催が WACCA の譜面製作者、ゲストにも譜面製作者 (いっぱい)
やコンポーザー、絵師さんにポスターも作ってもらって…みたいな感じです。参加者 (プレイヤー) も 64 人。すごいね。
こんな立派な名札もいただきました。

イベントで何やったかっていうと、 WACCA のイベントなので当然みんなで WACCA をしました。 4 人対戦を 16 組。
一応対戦の形は取ってるんだけど、スコアを競おう!上手い人を決めよう!みたいなノリではなく、いろんな曲をやってみんなで盛り上がろう!みたいな感じ。
難易度 (NORMAL, HARD, EXPART, INFERNO) も自由に選べたので、マジで上手い人もそうでない人も楽しめるみたいな感じでした。
対戦で使う曲は、あらかじめアンケート取ってた 64 人のイチオシ曲の中からランダム。 WACCA で一番いい曲がいろいろ聞けて良かった👍
また、譜面製作者やコンポーザーの実況を聞いたり、声ネタをみんなで合唱したり、シャカリキ・ファイト・ブンブンを歌ったりしてすごく盛り上がって楽しかった😄
僕が WACCA で一番好きな譜面が "透明声彩" って曲なんだけど、その譜面を作った人と話せたのですごい嬉しかったです。
その方の作る譜面は他にも好きなのいっぱいあるんだけど、そのへんも含めて感謝伝えられたのすごい良かった。
透明声彩、 9 月以降は遊べなくなってしまうのでそれまでに満足いくまで遊ばないとなぁ。
𝘼 𝙁𝙀𝙒 𝙈𝙊𝙈𝙀𝙉𝙏𝙎 𝙇𝘼𝙏𝙀𝙍...

